-
Writing a tech manual— for a knitting pattern
Because I’m a chaos demon, I decided I’d start not by writing a manual for a website or a program but for by writing a knitting pattern. Mostly because I’ve been making up patterns for things I wanted to make for myself and if I didn’t write them down, I’d forget them.
-
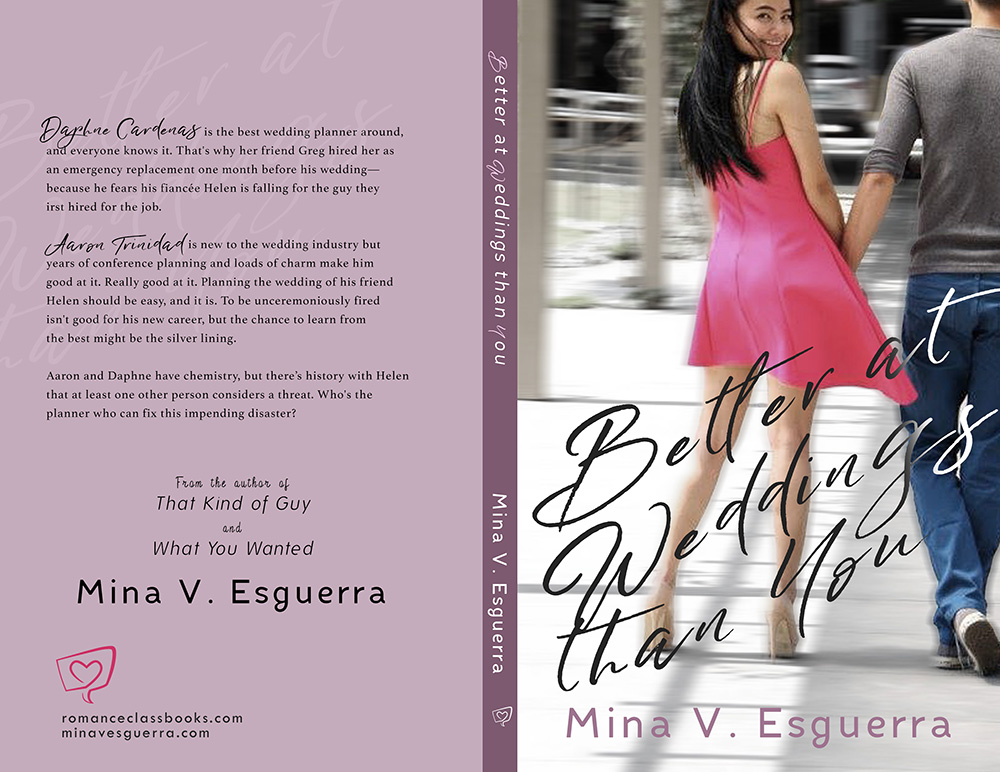
How A Book Cover Happens: Better at Weddings Than You
Fun fact: for years, I had always wanted to use this concept for a book cover. What I had in mind was a single figure of a woman with her back to the camera. Everything was in black and white, except for the woman’s red dress.
-
VIDEO: Cropping Tutorial (Photoshop)
So, like so many of us, I’ve been stressed out by recent events. My productivity has gone down so much it’s not even funny. So I decided to do something new instead of just staring at the laptop screen for hours.
-
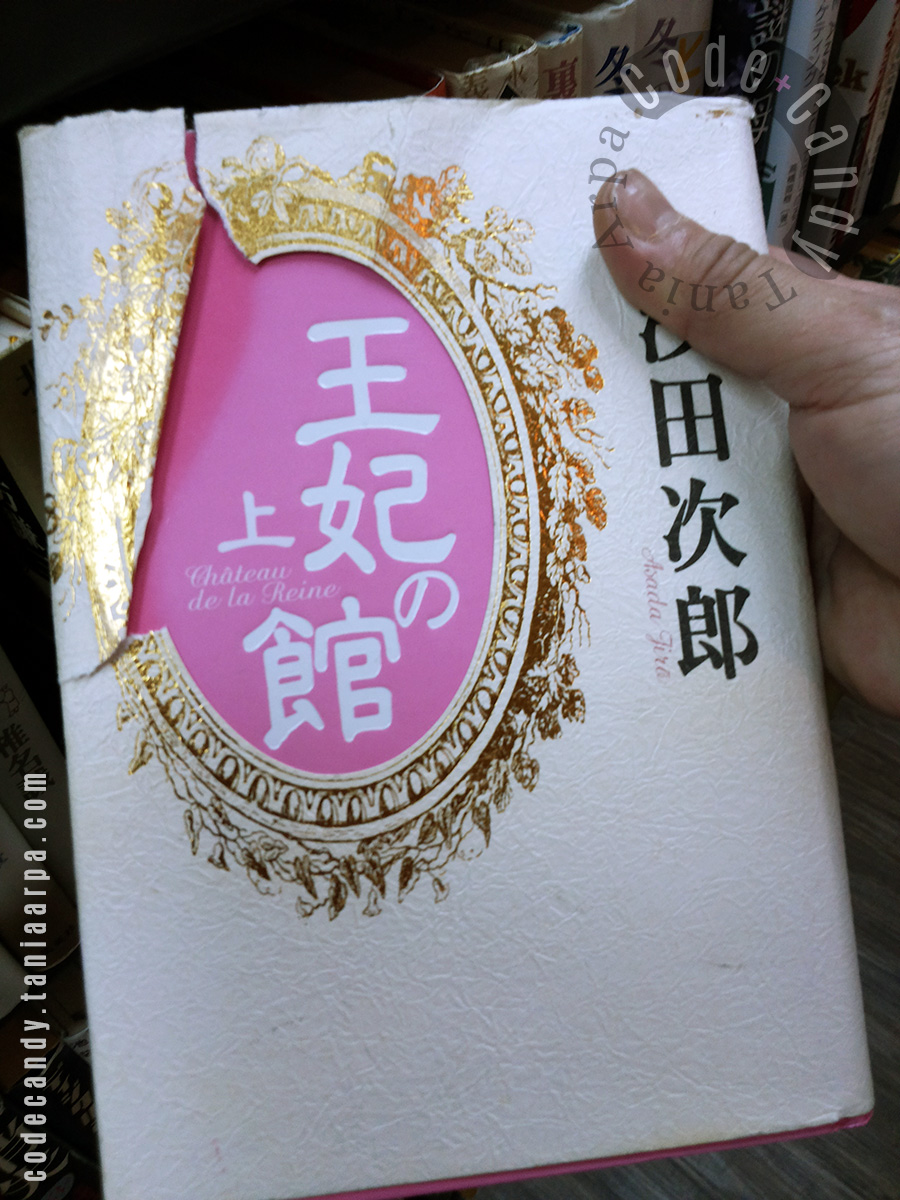
A Japanese bookshop in Hong Kong
On a recent trip to Hong Kong, my traveling companions and I found a lovely shop Japanese bookshop. As a moderate consumer of Japanese TV shows, Japanese movies and the occasional j-rock band, I felt duty-bound to check it out.
-
5 Signs Your Website is Outdated
A business website is like your Facebook profile photo — you don’t want it to make you look old. And unlike getting plastic surgery for yourself, no one will judge you for giving your website a facelift. I generally think people ought to do whatever they want to their faces so long as they hire…
-
Web design: Responsive design for websites — is it for you?
Too many websites these days (including a couple of mine!) are stuck in the days before mobile devices became a thing. And by “became a thing”, I mean it became a popular choice of machine to view websites on.